实战
Koishi 的核心是插件系统,绝大部分 Koishi 功能都可以通过插件实现。本章节将介绍如何使用模板项目开发和构建自己的 Koishi 插件。
创建新插件
在应用目录运行下面的命令以创建一个新的插件工作区:
1
2
3
4
5
| // npm
npm run setup [name] -- [-c] [-m] [-G]
// yarn
yarn setup [name] [-c] [-m] [-G]
|
name: 插件的包名,缺省时将进行提问
-c, –console: 创建一个带控制台扩展的插件
-m, –monorepo: 创建 monorepo 的插件
-G, –no-git: 跳过 git 初始化
我们假设你创建了一个叫 example 的插件。那么,你将看到下面的目录结构:
1
2
3
4
5
6
7
8
| root
├── external
│ └── example
│ ├── src
│ │ └── index.ts
│ └── package.json
├── koishi.yml
└── package.json
|
打开 index.ts 文件,并修改其中的代码:
1
2
3
4
5
6
7
8
9
10
11
12
| import { Context } from 'koishi'
export const name = 'example'
export function apply(ctx: Context) {
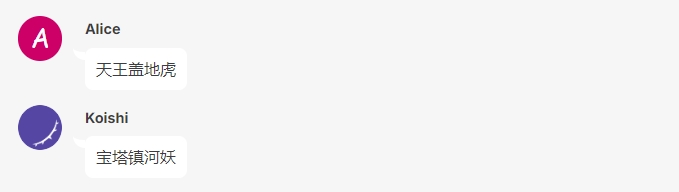
// 如果收到“天王盖地虎”,就回应“宝塔镇河妖”
ctx.on('message', (session) => {
if (session.content === '天王盖地虎') {
session.send('宝塔镇河妖')
}
})
}
|
以 开发模式 重新运行你的项目,
1
2
3
4
5
| // npm
npm run dev
// yarn
yarn dev
|
点击右上角的「添加插件」按钮,选择你刚才创建的插件名称,你会立即在网页控制台的配置界面中看到 example 插件。只需点击启用,你就可以实现与机器人的对话了:
创建私域插件
如果你发现想要创建的插件名称已经被占用了,除了重新想名字或在后面加上数字之外,你还可以改为创建私域插件。
私域插件使用你自己的 npm 用户名 作为包名前缀,因此不用担心与其他人的插件冲突。
假设你的 npm 用户名是 alice,那么你可以使用下面的命令创建一个私域插件工作区:
1
2
3
4
5
| // npm
npm run setup @alice/example
// yarn
yarn setup @alice/example
|
此外,你还需要额外修改 tsconfig.json 文件。打开这个文件,你将看到下面的内容:
1
2
3
4
5
6
7
8
9
10
| {
"extends": "./tsconfig.base",
"compilerOptions": {
"baseUrl": ".",
"paths": {
// "@scope/koishi-plugin-*": ["external/*/src"],
"@alice/koishi-plugin-*": ["external/*/src"],
},
},
}
|
找到高亮的一行代码,将其复制一份,并将 @scope 替换为你的 npm 用户名,然后将复制的这一行代码前面的注释符号去掉。
构建源代码
上面的插件暂时还只能在开发模式下运行。如果想要在生产模式下使用或发布到插件市场,你需要构建你的源代码。在应用目录运行下面的命令:
1
2
3
4
5
| // npm
npm run build [...name]
// yarn
yarn build [...name]
|
还是以上面的插件 example 为例:
后端代码将输出到 external/example/lib 目录
前端代码将输出到 external/example/dist 目录 (如果存在)
添加依赖
插件创建时,package.json 中已经包含了一些必要的依赖。如果你需要添加其他依赖,可以使用下面的命令:
1
2
3
4
5
| // npm
npm install [...deps] -w koishi-plugin-[name]
// yarn
yarn workspace koishi-plugin-[name] add [...deps]
|
name: 你的插件名称
deps: 要添加的依赖列表
如果要添加的是 devDependencies 或者 peerDependencies,你也需要在命令后面加上 -D 或 -P 参数。
更新依赖版本
尽管 npm 和 yarn 等包管理器都提供了依赖更新功能,但它们对工作区开发的支持都不是很好。因此,我们也提供了一个简单的命令用于批量更新依赖版本。
1
2
3
4
5
| // npm
npm run dep
// yarn
yarn dep
|
这将按照每个 package.json 中声明的依赖版本进行更新。
举个例子,如果某个依赖的版本是 ^1.1.4,而这个依赖之后发布了新版本 1.2.3 和 2.3.3,那么运行该指令后,依赖的版本将会被更新为 ^1.2.3。
发布插件
为了让别人更方便地使用你编写的插件,你需要将其作为一个 npm 包进行发布。只需满足一定的规范,你的插件就能显示在 插件市场 中,其他人可以通过控制台来安装它。
准备工作
首先让我们关注插件目录中的 package.json 文件。这个文件非常重要,它包含了要发布插件的一切元信息。
1
2
3
4
5
6
7
8
| root
├── plugins
│ └── example
│ ├── src
│ │ └── index.ts
│ └── package.json
├── koishi.yml
└── package.json
|
打开上述文件,你会看到它大概长这样:
1
2
3
4
5
| {
"name": "koishi-plugin-example",
"version": "1.0.0",
// ……
}
|
其中最重要的属性有两个:name 是要发布的包名,version 是当前版本号。
可以看到,这里的包名相比实际在插件市场中看到的插件名多了一个 koishi-plugin- 的前缀,
这使得我们很容易区分 Koishi 插件与其他 npm 包,同时也方便了用户安装和配置插件。
补充更多信息
除了包名和版本号以外,package.json 还包括了插件的依赖、描述、贡献者、许可证、关键词等更多信息。
你并不需要一上来就把所有信息都填写完整,因为你可以随后再进行修改。
但请别忘了,这些内容也是插件的一部分,修改完成后别忘了 更新版本 并 再次发布。
发布插件
编辑完上面的清单文件并 构建源代码 后,你就可以公开发布你的插件了。
1
2
3
4
5
| // npm
npm run pub [...name]
// yarn
yarn pub [...name]
|
name: 要发布的插件列表,缺省时表示全部 (此处 name 不包含 koishi-plugin- 前缀,而是你的工作区目录名)
这将发布所有版本号发生变动的插件。
从插件成功发布到进插件市场需要一定的时间 (通常在 15 分钟内),请耐心等待。
如果你配置了国内镜像,你可能会遇到以下的错误提示:
1
| No token found and can't prompt for login when running with --non-interactive.
|
此时你需要在发布时使用官方镜像,具体操作如下:
1
2
3
4
5
| // npm
npm run pub [...name] -- --registry https://registry.npmjs.org
// yarn
yarn pub [...name] --registry https://registry.yarnpkg.com
|
对于 Yarn v2 及以上版本,你还可以分别针对发布和安装设置不同的镜像:
1
2
3
4
5
| // yarn
yarn config set npmRegistryServer https://registry.npmmirror.com
yarn config set npmPublishRegistry https://registry.yarnpkg.com
|
更新插件版本
初始创建的插件版本号为 1.0.0。当你修改过插件后,你需要更新版本号才能重新发布。在应用目录运行下面的命令以更新版本号:
1
2
3
4
5
| // npm
npm run bump [...name] -- [-1|-2|-3|-p|-v <ver>] [-r]
// yarn
yarn bump [...name] [-1|-2|-3|-p|-v <ver>] [-r]
|
name: 要更新的插件列表,不能为空
-1, –major: 跳到下一个大版本,例如 3.1.4 -> 4.0.0
-2, –minor: 跳到下一个中版本,例如 3.1.4 -> 3.2.0
-3, –patch: 跳到下一个小版本,例如 3.1.4 -> 3.1.5
-p, –prerelease: 跳到下一个预览版本,具体行为如下
如果当前版本是 alpha.x,则跳到 beta.0
如果当前版本是 beta.x,则跳到 rc.0
如果当前版本是 rc.x,则移除 prerelease 部分
其他情况下,跳到下一个大版本的 alpha.0
-v, –version: 设置具体的版本号
-r, –recursive: 递归更新依赖版本
缺省情况:按照当前版本的最后一位递增
当进行此操作时,其他相关插件的依赖版本也会同步更新,确保所有工作区内依赖的插件版本一致。
进一步,如果你希望更新了依赖版本的插件也同时更新自身的版本,那么可以附加 -r, –recursive 选项。
弃用插件
如果你不再维护某个插件,或者你希望更换一个名字重新发布,那么你可以弃用该插件。在任意目录运行下面的命令以弃用插件:
1
2
3
| npm deprecate <full-name> <message>
npm deprecate koishi-plugin-example "this plugin is deprecated"
|
请注意这里要写出的是完整的包名,而不是插件的目录名。
你也可以弃用某个特定版本或版本区间 (默认情况下将弃用所有版本):
1
| npm deprecate <full-name>[@<version>] <message>
|
弃用插件的最新版本后,该插件将不再显示在插件市场中。
未来你仍然可以发布新版本,这将使你的插件重新进入插件市场。